자 이제 다시 배포단계로 돌아가서
vercel로 프론트를, render로 백엔드를 배포해보자
1. 프론트엔드
vercel에서 깃허브 연동후 import 눌러 root 폴더를 프로젝트의 frontend 폴더로 잡아주고 deployment!


후후 무난하게 성공
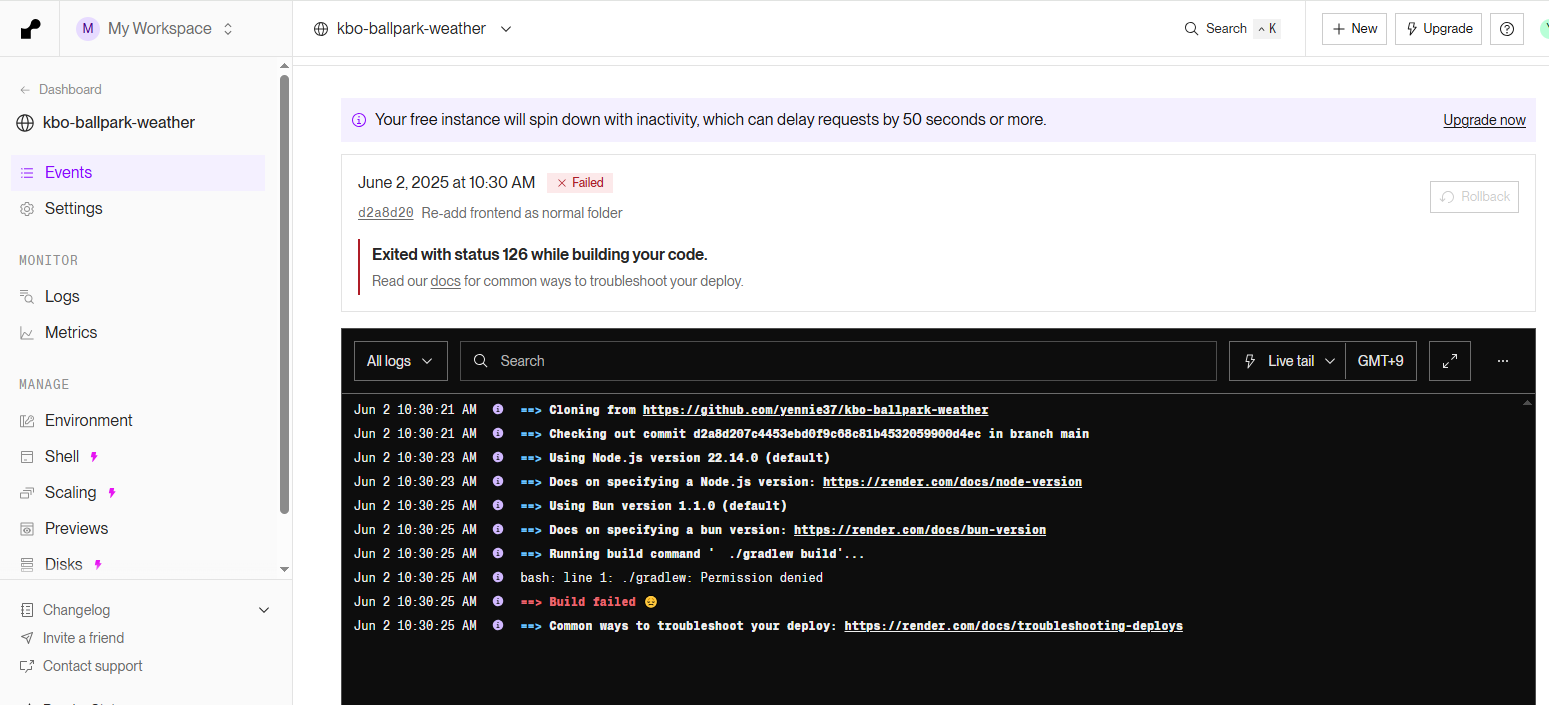
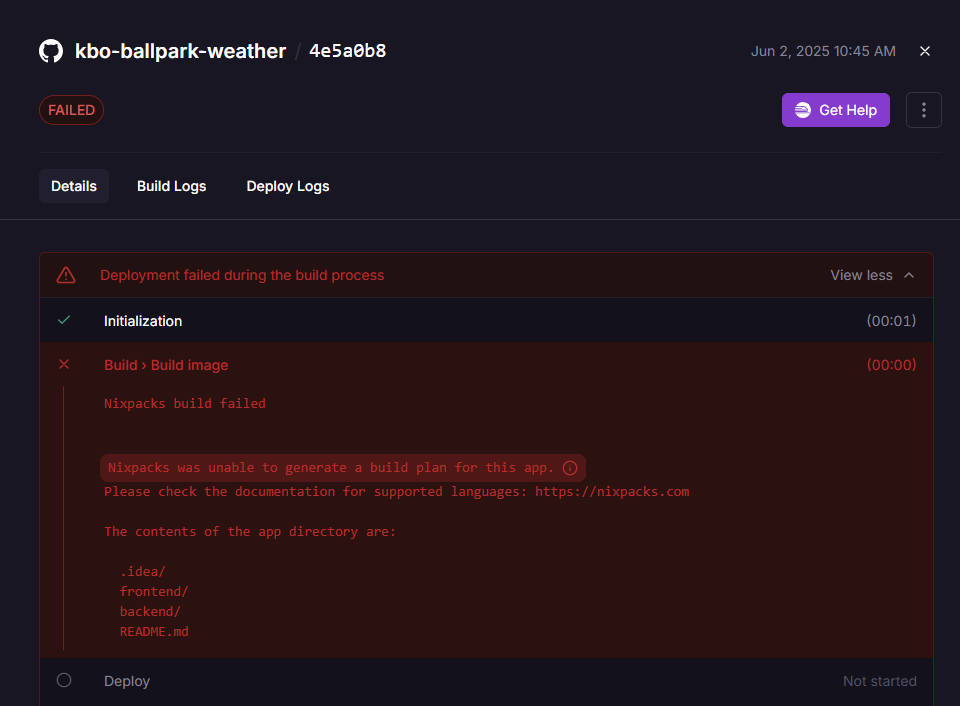
render에서 빌드실패가 계속나서 챗지에 물어보니 권한문제인듯하다고함.

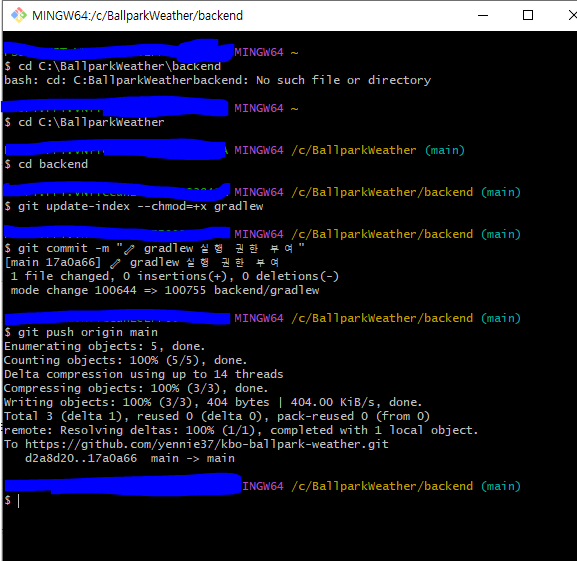
권한부여 후 재진행


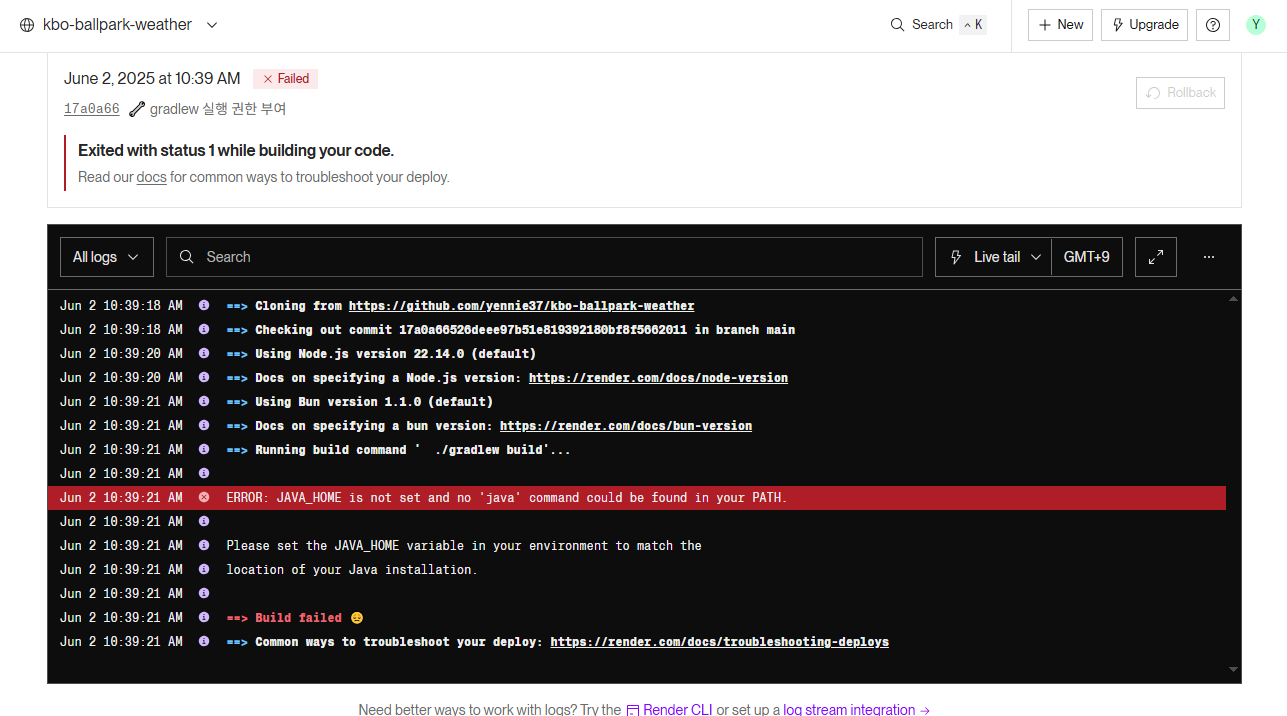
근데 또실패 ㅋㅋㅋ


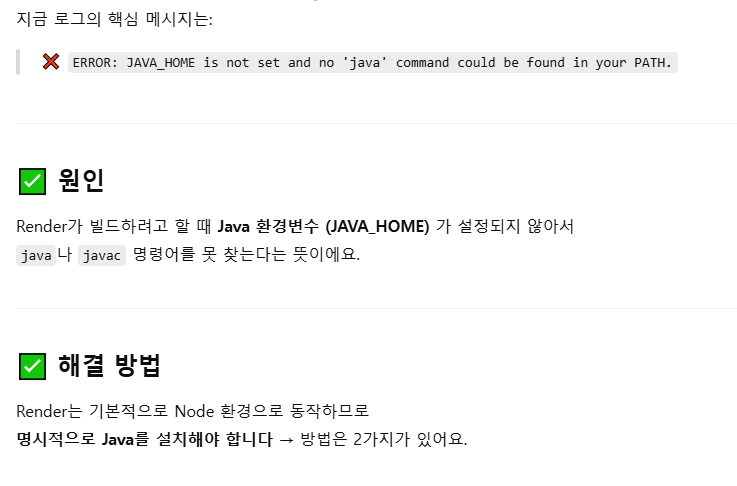
나를 어르고달래는 챗지...

render 대신 railway로 배포해봐야겠다.


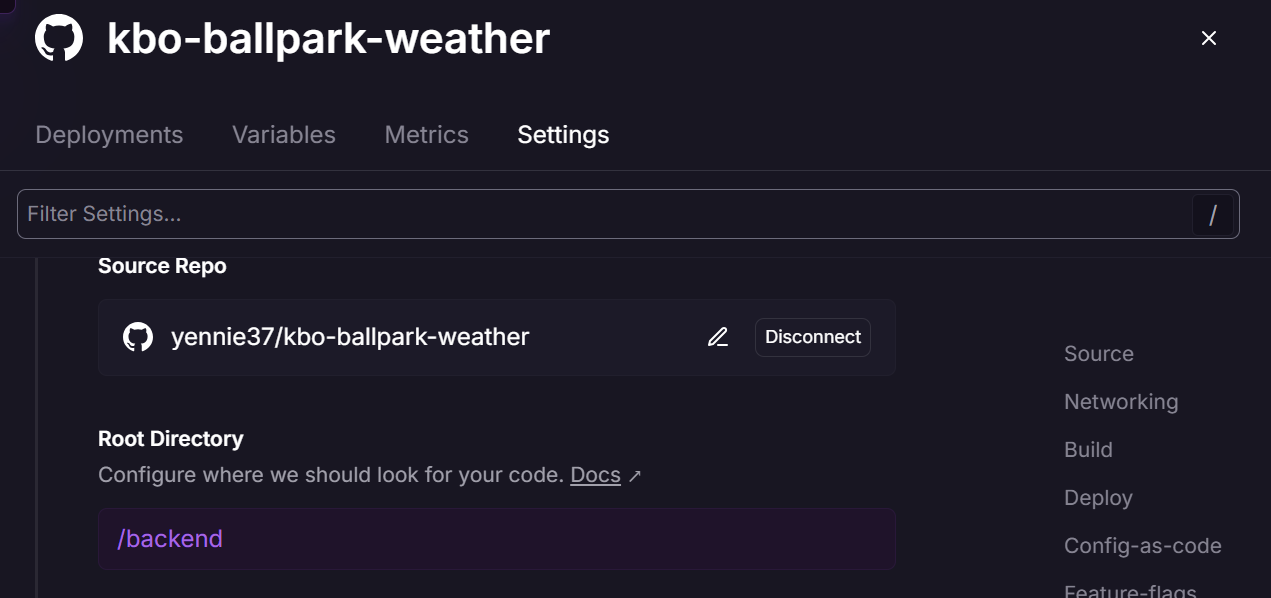
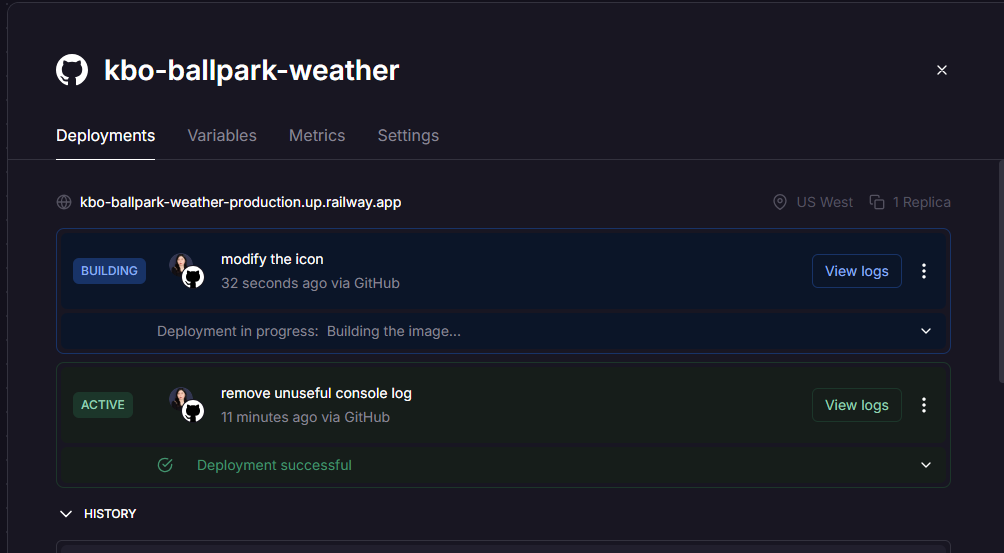
루트디렉토리 설정 후 재빌드

드디어 성공
이제 생성된 도메인을가지고 vercel로 가서 붙이면된다는데,,..... 수동생성만있는데 이게 맞아..? 암튼 버튼눌러서 생성 ~

vercel 환경변수에 해당 도메인 추가
완성!
https://kbo-ballpark-weather.vercel.app
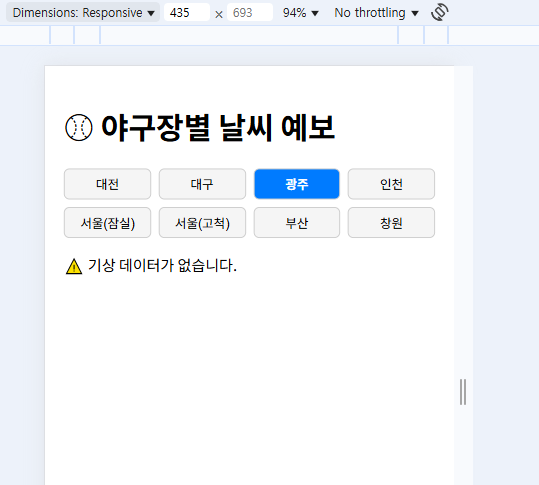
테스투

ㅋㅋㅋ 근데.... 데이터 왜 못불러오누 ?

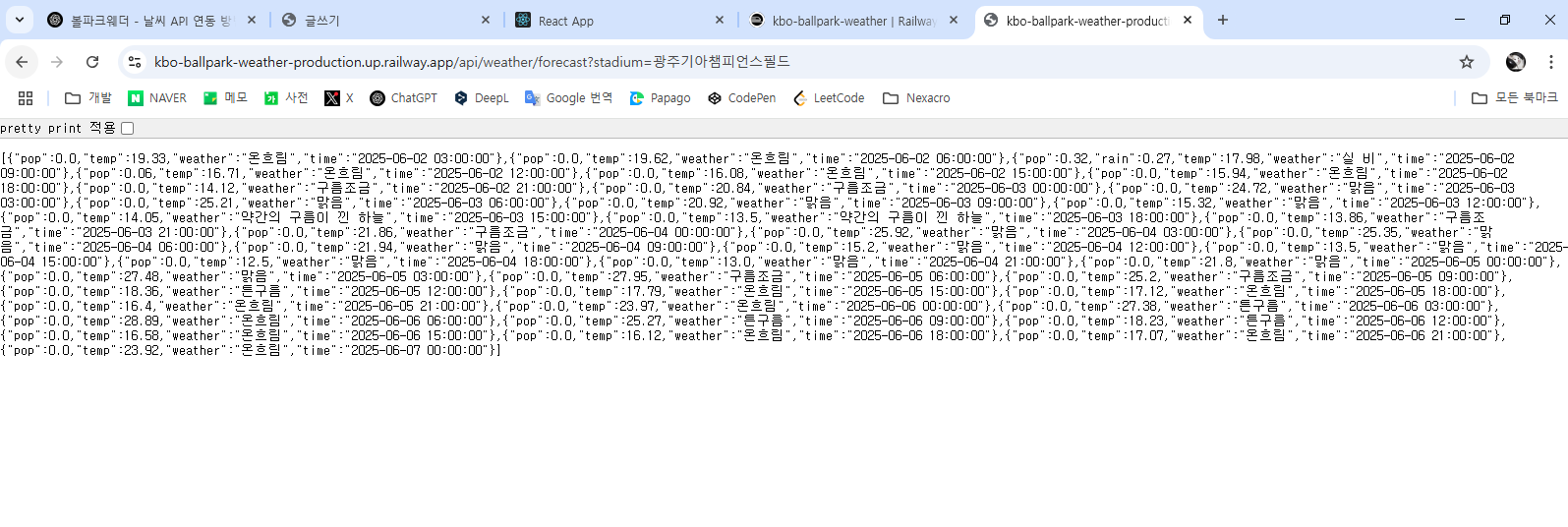
강제로 데이터 호출해보면 분명 json은 받아왔음 근데 왜 없다고 뜨는거지?
프론트에서 뭔가 문제가 생긴듯? 해서 챗지통해 한번 해결해봐야겠음.


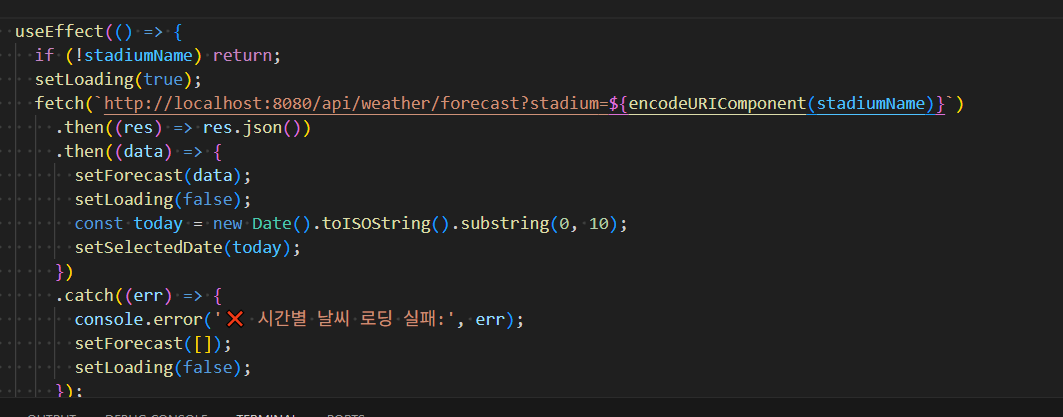
ㅋㅋㅋㅋ 는 뭐 고민할필요도없이 로컬서버로 해둔 프론트 소스때문이었음
불현듯 생각나서 고치러 고고

수정후 커밋푸시 + vercel 재빌드
Cors 문제도 해결하기위해 아래 소스 자바에 추가
@CrossOrigin(origins = "https://kbo-ballpark-weather.vercel.app")

index.html에서 타이틀과 아이콘도 수정해서 재반영 후 테스트
는.... 끝없는 수정..... ㅋㅋㅋㅋㅋㅋㅋ
야 한번에 좀 수정해라 .....

ㅋㅋㅋㅋ
다 해서 친구들한테 보내고 테스트하다가 알았는데 수원위즈파크 빼먹음 ㅎㅎ... 언제 ....언제부터 없었지 이거

강수 초단기 예측 바로가기 버튼도 만들어주고,

배경색도 좀 깔아줘봄 암튼 이래저래 완성~~~~
완성본
'Java > KBO Weather' 카테고리의 다른 글
| KBO 야구장별 날씨 예보 애플리케이션(2), 위치기반 관련 재배포 (1) | 2025.06.23 |
|---|---|
| KBO 야구장별 날씨 예보 애플리케이션 (0) | 2025.06.11 |
| React + Spring Boot 배포하기(4) - Capacitor로 웹앱 만들기(feat. 안드로이드 스튜디오) (2) | 2025.06.04 |
| React + Spring Boot 배포하기(3) - PWA(Progressive Web App) (0) | 2025.06.02 |
| React + Spring Boot 배포하기(1) - Github에 올리기 (1) | 2025.05.30 |